پوش نوتیفیکیشن در وردپرس

پوش نوتیفیکیشن به شما امکان می دهد حتی زمانی که کاربران از وب سایت شما بازدید نمی کنند، برای آنها نوتیفیکیشن ارسال کنید. در ادامه توضیح خواهیم داد که چطور به آسانی بتوانید یک نوتیفیکیشن برای سایت وردپرسی خود اضافه کنید.
پوش نوتیفیکیشن(Push Notification) چیست؟
پوش نوتیفیکیشن پیام های قابل کلیک هستند. که در دسکتاپ کاربر یا بخش اعلانات در دستگاه های تلفن همراه نمایش داده می شوند. در واقع این اعلان ها حتی در صورت عدم باز بودن مرورگر کاربر به نمایش در می آید.

پوش های نوتیفیکشن علاوه بر دسکتاپ، در دستگاه های تلفن همراه هم کار می کنند. به این شیوه می توانید همراه با جدیدترین به روزرسانی ها، با کاربران تان در همه دستگاه ها در ارتباط باشید. پوش نوتیفیکیشن ثابت شده است. که راهی بسیار موثر برای تبدیل بازدید کنندگان وب سایت به مشتری و ماندگاری کاربر است.
چرا پوش نوتیفیکیشن را در سایت خود ایجاد کنیم؟
بیشتر افرادی که وب سایت شما را ترک می کنند هرگز دوباره برنخواهند گشت. به همین دلیل است که باید کاربران وب سایت را به مشتری تبدیل کنید.
روش های مختلفی برای نگهداری کاربران و مخاطبان سایت وجود دارد. به عنوان مثال می توانید از بازاریابی ایمیلی، بازاریابی شبکه های اجتماعی، بازاریابی از طریق تلفن همراه یا پیام کوتاه و یا پوش نوتیفیکشن وب ( Web Push Notifications ) استفاده کنید. روش های فوق دارای مزایا و معایبی هستند اما اهمیت و تاثیر گذاری نوتیفیکیشن های وب کاملا اثبات شده است.
مزایای پوش نوتیفیکشن:
- اجازه دریافت اعلان ها کاملا اختیاری است. اگر کاربری اعلانی دریافت می کند به این معناست که آنها به آنچه در قالب نوتیفیکیشن ارسال می شود علاقه مند هستند. و به احتمال زیاد با اعلان ها درگیر می شوند.
- دارای ترفند و یا پیچیدگی خاصی نیست و تقریباً ۱۰۰٪ پیام ها به دست مخاطب می رسد. (در قالب نوتیفیکیشن)
- کاربران می توانند نحوه نمایش اعلان ها توسط دستگاه هایشان را کنترل کنند، می توانند اعلان ها را به تعویق بیندازند یا کاملاً خاموش کنند.
- در حال حاضر شرکت های زیادی از پوش نوتیفیکیشن استفاده نمی کنند که این می تواند یک فرصت عالی باشد.
این اعلان ها از پیام کوتاه، بازاریابی از طریق ایمیل و شبکه های اجتماعی جذاب ترند. طبق یک نظرسنجی، نوتیفیکیشن ها ۵۰٪ بالاتر از ایمیل و دو برابر بیشتر کلیک دارند.
ساخت پوش نوتیفیکیشن در وردپرس با OneSignal
OneSignal بهترین سرویس رایگان پوش نوتیفیکیشن برای وب سایت های وردپرس است. OneSignal این امکان را می دهد تا به راحتی پوش نوتیفیکیشن را به هر وب سایتی اضافه کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه پوش نوتیفیکیشن OneSignal است. پس از فعال شدن پلاگین، بخشی با عنوان OneSignal در پیشخوان وردپرس شما اضافه می شود. با کلیک بر روی آن به صفحه تنظیمات افزونه منتقل می شوید.
نصب و فعال سازی افزونه در مخزن وردپرس ( بهترین افزونه پوش نوتیفیکیشن )

صفحه تنظیمات به زبانه های Setup و Configuration تقسیم شده است. برگه setup در واقع مستندات دقیق نحوه تنظیم پوش نوتیفیکیشن OneSignal در وردپرس است. برای راه اندازی نوتیفیکشن OneSignal، باید API Key و APP ID را به تنظیمات افزونه اضافه کنید. در بخش Configuration می توانید ذبل را کدهای اضافه کنید.
فعال سازی و تنظیم OneSignal Push Notifcations
در مرحله اول ساخت پوش نوتیفیکیشن ابتدا باید به وب سایت OneSignal مراجعه کرده و بر روی دکمه شروع Get Started در صفحه اول کلیک کنید. پس از کلیک برای ایجاد یک حساب کاربری از شما خواسته می شود ایمیل و گذرواژه خود را ارائه دهید. پس از ایجاد حساب رایگان، به داشبورد OneSignal منتقل می شوید.
- https://onesignal.com
- برای ورود به این سایت از نرم افزار تغییر آی پی استفاده کنید.

پس از ثبت نام و ورود به داشبورد، ابتدا در بخش Name of your app or website نام آپ یا وبسایت مورد نظر خود را وارد کنید. سپس با توجه به نوع سیستمی که قرار هست روی آن پوش نوتیفیکیشن فعال سازی کنید از بین سه مورد Web Push، Google Android، Apple Ios انتخاب کنید. در حال حاضر، توصیه می کنیم “Web Push” را انتخاب کنید و برای ادامه روی دکمه Next: Configure Your Platform کلیک کنید.

در مرحله بعدی، از شما خواسته می شود که روش ادغام را انتخاب کنید. پس مانند تصویر زیر بر روی جعبه “WordPress Plugin or Website Builder” کلیک کنید و سپس مانند تصویر آیکون WordPress را انتخاب کنید.

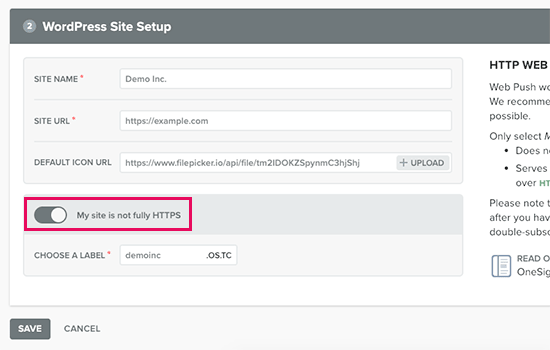
در ادامه همین صفحه اگر کمی به پایین اسکرول کنید. بخش “WordPress Site Setup” را مشاهده خواهید کرد. در این قسمت باید نام وب سایت، URL سایت خود را وارد کرده و لوگو سایت خود را بارگذاری کنید. این لوگو در اعلان های شما ظاهر می شود. بنابراین توصیه می کنیم از نماد سایت (favicon) یا آرم وب سایت خود استفاده کنید.

قبل از فعال سازی پوش نوتیفیکیشن وب از SSL / HTTPS استفاده کنید
در زیر آن، مانند تصویر بالا یک کلید مشاهده خواهید کرد که اگر سایت شما از SSL / HTTPS استفاده نمی کند، باید آن را روشن کنید. و برچسبی در جعبه پایین آن وارد کنید.
این برچسب در واقع یک زیر دامنه است که با استفاده از یک URL امن HTTPS در سرورهای OneSignal میزبانی می شود. از این زیر دامنه برای ارسال نوتیفیکیشن استفاده می شود. اما حتما توصیه می کنیم به جای استفاده از یک زیر دامنه در OneSignal از دامنه اختصاصی خود با SSL استفاده کنید که محدودیت و مشکلات بعدی را نخواهید داشت. پس از پایان کار، روی دکمه Save کلیک کنید تا تنظیمات شما ذخیره شود. اکنون کلیدهای API طبق تصویر زیر به نمایش گذاشته می شود که باید کپی کنید.

درج کلید های API و APP در افزونه پوش نوتیفیکیشن
به تنظیمات افزونه OneSignal در سایت وردپرس خود برگردید و برگه «Configuration» را باز کنید. باید کلیدهای APP و API که کپی کرده اید را در همین بخش جایگذاری کنید.

این کلیدهای API به شما امکان می دهد پوش های نوتیفیکیشن را در مرورگرهای وب مانند Chrome و Firefox ارسال کنید.
حالا کافی است برای ذخیره تنظیمات افزونه خود، روی دکمه Save کلیک کنید. تا ابن بخش مرحله ابتدایی ساخت پوش نوتیفیکیشن به اتمام رسید. حالا در وبسایت شما یک پنجره نوتیفیکیشن در بالا و یک زنگوله اعلان در گوشه پایین سمت راست صفحه خواهید دید.
توجه: چون مرورگرهای کروم و فایرفاکس از کوکی ها استفاده می کنند. برای دیدن نتیجه فعال سازی پوش نوتیفیکیشن از حالت ناشناس این دو مرورگر استفاده کنید. به عنوان مثال مرورگر کروم را باز کرده و کلید ترکیبی Ctrl+Shift+N را در صفحه کیبورد بزنید تا صفحه به حالت ناشناس منتقل شود.

همچنین پنجره نوتیفیکیشن در مرورگرهای تلفن همراه هم ظاهر می شود.

توجه: ممکن است ظاهر پوش نوتیفیکیشن با توجه به تنظیمات http / https سایت شما متفاوت باشد. در حالت معمول پیام اعلان پیش فرض پوش نوتیفیکیشن در مرورگر ها تقریبا شبیه به تصویر زیر است.

ظاهر و سبک نمایش نوتیفیکیشن پیش فرض علاوه بر آن که جذابیتی ندارد مشکلاتی هم ممکن است داشته باشد. به عنوان مثال در این حالت پیش فرض اگر کاربر ندانسته بر روی دکمه “Block” کلیک کند، پس از آن هرگز درخواست مشترک شدن در اعلان ها را نمی بیند.
برای رفع این مشکل، OneSignal با دو نوع اعلان مختلف ارائه می شود. مورد اول پنجره نوتیفیکیشن و دیگری زنگوله اشتراک است. هر دوی آنها کاملا قابل تنظیم هستند و می توانید با توجه به نیاز خود از هر یک از آنها استفاده کنید.
تا این مرحله احتمالا پوش نوتیفیکیشن در سایت شما فعال شده است. حال در ادامه باهم پنجره نوتیفیکشن را با توجه به سلیقه خود سفارشی کرده و تنظیمات آن را انجام می دهیم.
سفارشی کردن پنجره پوش نوتفیکیشن ( پنجره اعلان سایت )
همانطور که در تصویر بالا مشاهده کردیم پنجره اصلی پوش نوتیفیکیشن کاملا ساده است. در این حالت از زبان پیش فرض استفاده شده و از آرمی که در سایت OneSignal ارائه کردید استفاده شده است. قطعا سفارشی کردن پوش نوتیفیکیشن با توجه به موضوع سایت و سایر عوامل می تواند در تعامل با کاربران تاثیر گذار تر باشد.
برای سفارشی سازی پوش نوتیفیکیشن راهنمای زیر را دنبال کنید.
به سادگی به برگه Configuration در زیر صفحه تنظیمات افزونه OneSignal در سایت وردپرس خود بروید. و در پایین به قسمت “HTTP Pop Up Settings” بروید.

مانند تصویر باید روی دکمه “Customize the HTTP Pop Up Prompt text” کلیک کنید تا فعال شود، و سپس می توانید پیام های پنجره اعلان رو ویرایش و سفارشی کنید. به عنوان مثال در بخش Action Message می توانید پیامی مانند “آیا می خواهید جدیدترین مطالب برای شما ارسال شود؟” را بنویسید تا نوتیفیکشن برای کاربر با این پیام ظاهر شود. و یا بر اساس سلیقه خود می توانید این پیام را تغییر کنید.
در جعبه دیگر می توانید متن دکمه های پوش نوتیفیکیشن را تعیین کنید. به عنوان مثال می توانید دکمه تایید را بنویسد “بله مشترک میشوم” یا هر نوشته دیگری که دوست داشتید. در آخر روی دکمه ذخیره کلیک کنید تا تنظیمات خود را ذخیره کنید.
فعال سازی و سفارشی سازی زنگوله نوتیفیکیشن
به طور معمول بعد از اینکه کاربر درخواست دریافت نوتیفیکیشن را رد کرد، مرورگر پنجره نوتیفیکیشن را دیگر برای آن کاربر نمایش نمی دهد. در نتیجه اگر کاربران بعدا نظر خود را تغییر دهند و بخواهند اعلان های نوتیفیکیشن را دریافت کنند.
زنگوله اشتراک در OneSignal این امکان را می دهد تا به طور مرتب به کاربران خود پوش نوتیفیکیشن ارسال کنید حتی درخواست اولیه نوتیفیکیشن را رد کرده باشند.
پس برای فعال سازی زنگوله مانند دستور العمل زیر در افزونه OneSignal به سادگی به بخش Prompt Setting & Subscription Bell مراجعه کنید. و گزینه های سفارشی سازی آن را فعال یا غیر فعال کنید.

سپس می توانید به پایین پیمایش کرده و تنظیمات مربوط به هر گزینه ای را که می خواهید سفارشی کنید تغییر دهید. به عنوان مثال می توانید رنگ آیکون را تغییر دهید. اندازه، رنگ، مکان قرار گیری و سایر تنظیمات آن را انجام دهید.

توجه: ممکن است برخی از افراد زنگوله را ترجیح ندهند. برخی از افراد معتقدند که زنگوله می تواند برای کاربران مزاحمت ایجاد کند. با این حال با توجه به صلاح دید خود می توانید زنگوله را فعال یا غیر فعال کنید.
ارسال Push Notifications از سایت وردپرس خود
به طور پیش فرض، افزونه OneSignal به طور خودکار اعلان های را برای همه پست های جدید منتشر شده در وب سایت شما ارسال می کند. در صورت تمایل، می توانید این ویژگی را از صفحه تنظیمات افزونه در بخش “Automatic Notification Setting” خاموش کنید.

همچنین می توانید هنگام انتشار یا به روزرسانی پست، به صورت دستی اعلانی ارسال کنید. به سادگی یک پست یا صفحه وردپرس را ویرایش کنید، و جعبه متا OneSignal را در زیر ستون تنظیمات سند در سمت چپ مشاهده خواهید کرد.با زدن تیک گزینه نشان داده شده می توانید تصمیم بگیرید که اعلان برای پست فعلی ارسال شود یا نه.

اگر از ویرایشگر قدیمی کلاسیک استفاده می کنید، جعبه متا OneSignal را مانند تصویر زیر مشاهده خواهید کرد:

OneSignal، حالا مطالب شما را به عنوان یک پوش نوتیفیکیشن برای همه مشترکان ارسال می کند.
ارسال نوتیفیکیشن خوش آمدگویی برای مشترکین جدید
همچنین می توانید برای مشترکان جدید خود نوتیفیکیشن خوشامد ارسال کنید. به صفحه تنظیمات OneSignal در پیشخوان وردپرس خود بروید و در پایین به قسمت “Welcome Notification Setting” بروید.

با فعال سازی و انجام تنظیمات این بخش وقتی کاربر جدیدی برای نوتیفیکیشن مشترک می شود، آنها اعلان خوشامدگویی را در دستگاه خود دریافت می کنند. بسته به مرورگر و دستگاه آنها، ممکن است اعلان متفاوت باشد.
سایر افزونه پوش نوتیفیکیشن برای وردپرس
توجه کنید: مهم است که از همان ابتدا یک سرویس نوتیفیکیشن را به خوبی بررسی و بهترین آن ها را انتخاب کنید. تغییر سرویس نوتیفیکیشن سایت می تواند منجر به از دست دادن مشترکانی شوید که با سرویس قبلی جذب کرده اید.
بنابر این اگر از یک سرویس به سرویس دیگر تغییر دهید باید از ابتدا شروع کنید، تمام مشترک های قبلی رو از دست خواهید داد و در نتیحه زحمات شما از بین خواهد رفت.
به همین دلیل است که توصیه می کنیم از سرویسی استفاده کنید که بهترین آن ها باشد. تا در آینده نیازی به تغییر سرویس نوتیفیکیشن نداشته باشید.
اکثر شرکت ها و کسب و کار ها از سرویس رایگان OneSignal استفاده می کنند. زیرا تمامی ویژگی های لازم برای ارسال نوتیفیکشن را داراست و از همه مهمتر کاملا رایگان است.
- OneSignal ، افزونه ی پوش نوتیفیکیشن کاملا رایگان
- امکان جذب مشترک تا حداکثر ۳۰K مشترک
- بدون محدودیت اعلان و کلیک
- با قابلیت ارسال نا محدود نوتیفیکیشن در دسکتاپ و تلفن همراه
- دارای ویژگی هایی مانند تقسیم بندی، محلی سازی، ردیابی با تجزیه و تحلیل Google و یک API قوی است.
- و ….
چند افزونه پوش نوتیفیکیشن Push WordPress برای وردپرس:
- PushCrew (طرح رایگان محدود به ۲۰۰۰ مشترک)
- PushEngage Web Push Notifications (طرح رایگان به ۲۵۰۰ مشترک، ۱۲۰ اعلان و ۵۰۰۰ کلیک محدود می شود)
- PushAlert (طرح رایگان محدود با ۳۰۰۰ مشترک)
مطالب مرتبط:
سفارشی سازی فرمت های مجاز قابل بارگذاری در وردپرس
افزونه مدیریت فایل و دسته بندی رسانه MediaBay
حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
درباره Mostafa Shoa
مدیر تیم پارس نویس، کارشناس مهندسی نرم افزار، مدرس دوره های برنامه نویسی و طراحی سایت در مدارس تیزهوشان، مشاور تبلیغات و بازاریابی استارتاپ ها و کسب و کارهای اینترنتی
نوشته های بیشتر از Mostafa Shoa









دیدگاهتان را بنویسید